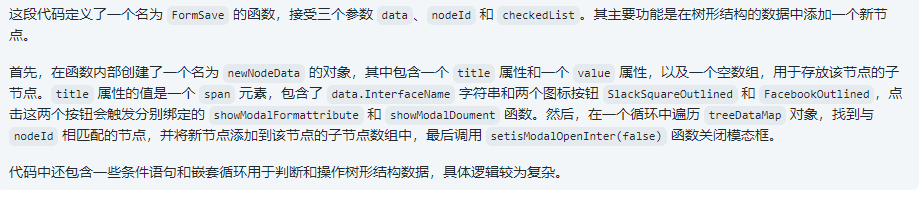
React父节点下新建子节点
const FormSave = (data, nodeId, checkedList) => {
// 创建新的节点数据
const newNodeData = {
title: (
{data.InterfaceName}




评论:

